2019-8-31 Nomad HTML
- 서버들은 index.html을 가장 먼저 찾는다.
HTML
<a href="http://www.google.com" target="_blank"></a>
- a태그의 target속성을 이용하면 링크를 클릭할때, 새탭이 띄어질 수도 있고, 그냥 이동을 할수도 있다. target의 디폴트값은 그냥이동이지만, _blank속성을 이용하면 새탭이 열어진다.
start
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
- <!DOCTYPE html>은 self-closing태그, self-contained태그로서 태그 자체가 정보가 되기떄문에 닫는 태그가 없다.
- head는 사람에게 보이지 않고 브라우저에게 정보를 제공한다.
meta tag
- meta는 추가 정보 ```
- charset은 인코딩 방식. utf-8방식으로 인코딩을 하겠다는 뜻이다.
- discription은 우리가 구글 검색을 했을때 링크 밑에 나와있는 설명이다.
- 어떤 meata태그는 트위터, 네이버, 페이스북 등 특정 플랫폼만을 위해 존재를 하기도 한다.

### sematic tag & non-semantic tag
- 시멘틱태그는 제목, 문단, 내비게이션 등 의미있는 태그
- 논시멘틱태그는 아무 지칭하는 바가 없는 의미 없는 태그
- div, span는 아무 의미없는 태그다.
- 박스가 필요할때는 div를 사용한다.
[시맨틱태그 참조링크](https://www.w3schools.com/html/html5_semantic_elements.asp)
## id와 class
Title of a section
- id는 고유값이다.
- 2개의 헤더 모두 같은 class를 가지고 있지만, 각기 다른 id를 가지고 있다.
- 고유한 element를 사용할때는 id를 사용. 반복되는 element의 경우 class를 적용.
# css
// property방식 property-name: value;
// 셀렉터방식 h1 { property-name: value; }
모든태그이름 { }
#id { … }
.className {
}
selector(id, class, tag name) {
}
<!doctype html>
title ....
fake link- styles.css파일로 파일을 만든다.
- css는 2가지 파트로 구성되있다. selector파트, property파트.
- property파트는 무조건 소문자이고 중간에 공백이없다. value마지막에 반드시 ; 을 붙여야한다.
#### html, css를 연결하기 위해서는 2가지 방법이 있다. inline방식과 external방식이 있다.
- inline방식은 header에 style태그를 붙여서. 사용하는데, 불편하다.
- style.css는 모든 html head에 연결이 되어야한다. 그래야 적용이 된다.
- 많은 element들이 박스이다.
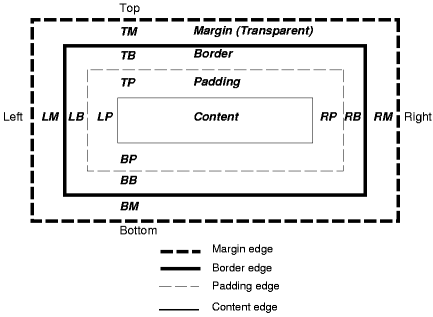
### css box

- 컨텐츠, 박스의 보더(boarder/경계).
- padding : 박스의 보더에서 안쪽으로 있는 간격.
- margin : 박스의 보더에서 바깥쪽으로의 간격.
- 패딩은 보더에서 안쪽으로 있는 간격이다.
- padding : 20px 10px는 첫번째는 상하를 의미 두번쨰는 좌우를 의미
- padding: 10px 5px 20px 30px는 상 하 좌 우를 의미
border-width: 5px; border-color: red; border-style: dashed; same as border:5px dashed red;
- border:width style color
### Inline
Written on August 31, 2019
