2019-07-06 HTML (1)
HTML(Hyper Text Markup Language)은 웹페이지의 내용과 구조를 담당하는 언어로서 HTML태그를 통해 정보를 구조화 한다.
- html은 반드시 <!DOCTYPE html>로 시작하여 문서형식(document type)을 HTML5로 기술한다.
- <html>과 </html>사이에 실제적인 HTML document를 적는다.
- <haed>와 </haed>사이에는 document title, 외부 파일의 참조, 메타데이터 설정 등. 여기에 있는 데이터들은 브라우저에 표시되지 않는다. ``` <!DOCTYPE html>
Hello World
안녕하세요! HTML5
- HTML document는 .html 확장자를 갖는 순수한 텍스트 파일이다. 따라서 메모장으로도 편집이 가능하다.
## HTML5 기본 문법
### 요소(Element)
- 요소는 시작태그, 종료태그, 콘텐츠로 구성된다.

- html document는 요소들의 집합으로 이루어진다.
- 요소는 다른 요소를 포함할 수 있다(body태그 안에 h1, p태그를 포함). 이때 부자관계 성립. 이를 통해 정보를 구조화한다.
### 빈요소(Empty Element)
- content를 가질 수 없는 요소를 빈요소(Empty element or Self-Closing element)라고 한다. attritube만 가질 수 있다.
#### img, input, br, hr, link, meta는 대표적인 빈요소들이다.
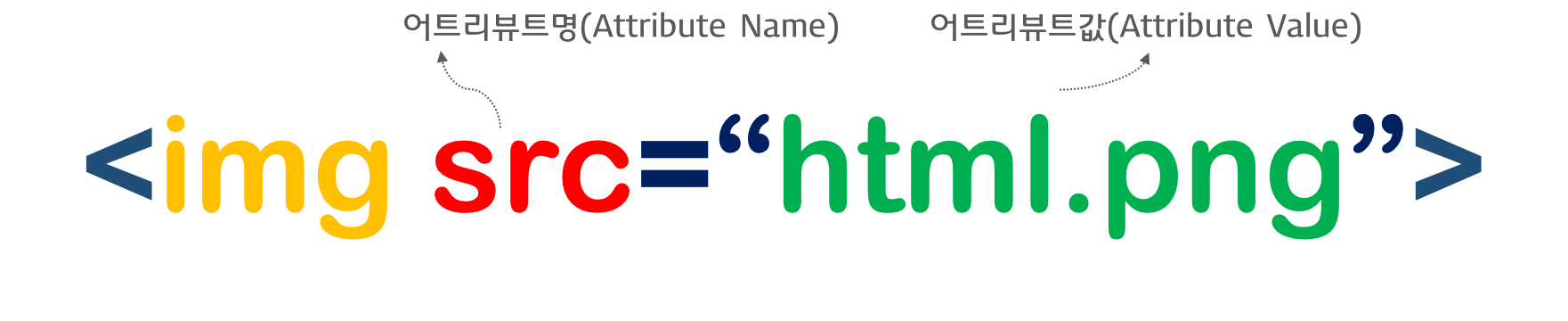
### 어트리뷰트(Attribute)


- 어트리뷰트는 속성으로 요소의 성질, 특징을 정의한다. 요소는 어트리뷰트를 가질 수 있다. 어트리뷰트를 통해 요소는 추가정보(이미지 경로, 크기) 등을 제공한다. 어트리뷰트는 시작태그에 위치해야 하며 이름과 값의 쌍을 이룬다.
- 위 이미지의 어트리뷰트는 src, width, height로 경로와 크기 높이를 **브라우저에게 가르쳐 준다.**
### 글로벌 어트리뷰트(Global Attribute)
- 글로벌 어트리뷰트는 모든 HTML 요소가 공통으로 사용할 수 있는 어트리뷰트다.
#### 자주 사용하는 글로벌 어트리뷰트
1. id : 유일한 식별자(id)를 요소에 지정, 중복불가
2. class : 스타일시트에 정의된 class를 요소에 지정. 중복가능
3. title : 요소에 관한 제목을 지정
4. hidden : css의 hidden과는 다르게 의미상으로도 브라우저에 노출이 안된다.
5. lang : 지정된 요소의 언어를 지정. 크롤링 시 웹페이지의 언어를 인식할 수 있게 한다.
6. style : 요소에 인라인 스타일을 지정
7. tabindex : 사용자가 키보드로 페이지 내비게이션 시 이동 순서를 지정
### 주석
- \<!-- 주석 내용 -->
Lorem ipsum dolor sit amet
# 시멘틱 웹
- 시멘틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여, 웹페이지를 의미와 관련성을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
- 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다.
> non-semantic 요소 : div, span 등이 있고 content에 대하여 어떤 설명도 하지 않는다.
> semantic 요소 : form, table, img 등이 있으며 content의 의미를 명확히 설명.

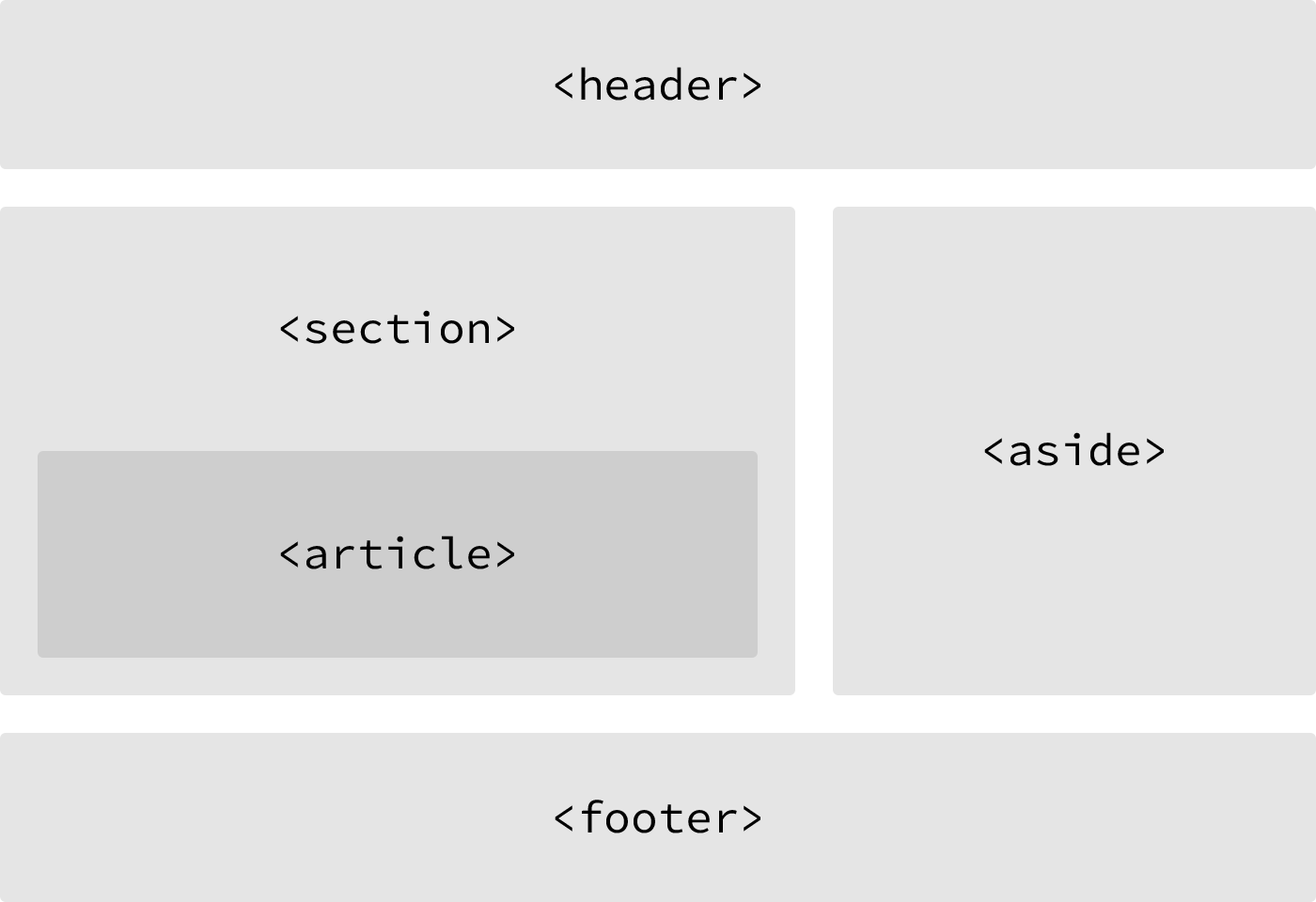
- header : 헤더를 의미
- nav : 내비게이션을 의미
- aside : 사이드공간
- section : 본문의 여러 내용(article)을 포함하는 공간을 의미
- article : 주내용이 들어가는 공간
- footer : 푸터
# HTML 기본태그
## html tag
- 모든 html요소의 부모 요소이고 웹페이지에 단 하나만 존재. 모든 요소는 html요소의 자식요소이며 html 요소 내부에 기술해야한다. \<!DOCTYPE html>만 예외. html은 글로벌 어트리뷰트를 지원한다.
HTML Marked Formatting
My favorite color is red.
``` - b : 볼드체 지정 - strong : b tag와 동일하게 bold체 지정. 시멘틱적으로 중요하기때문에 강조를 할거면 strong을 써라. - i : 이텔릭체 지정. 시멘틱적으로 안중요 - em : 이텔릭체 지정. 시멘틱적으로 중요성의 의미 - small : small text지정 - mark : higlight text 지정한다. - ins : inserted text를 지정한다. ### 본문태그 - p : 단락을 지정한다. - br : 강제개행(line break)를 지정. br tag는 빈요소(self-closing)로 종료태그가 없다. - pre : 형식화된 text를 지정한다. pre태그내의 content는 작성된 그대로 브라우저에 표시된다. - hr : 수평줄을 삽입 - q : 짧은 인용문 지정. 브라우저는 ""로 q요소를 감싼다. - blockquote : 긴 인용문 블록을 지정. blockquote요소를 들여쓰기 한다. # Hyperlink - HyperText의 Hyper는 다중으로 연결되어 있는 상태를 의미한다. - 한 텍스트에서 다른 텍스트로 건너뛰어 읽을 수 있는 기능을 하이퍼링크라고 한다. - a(anchor) tag가 그 역할을 감당한다. ``` <!DOCTYPE html> Visit google.com! ``` - href 어트리뷰트 : 이동하고자 하는 파일의 경로를 값으로 받는다. 경로란 파일 시스템 상에서 특정 파일의 위치를 의미 #### href 어트리뷰트로 사용 가능한 값 - 절대URL : 웹사이트 URL(href='http://www.naver.com') - 상대URL : 자신의 위치를 기준으로한 대상의 URL(href='html/default.html') - fragment identifier : 페이지 내의 특정 id를 갖는 요소의 링크(href='#top') - 메일 : matilto: - script : href='javascript:alert("hello");' ``` <!DOCTYPE html> URLLocal file
Download file
fragment identifier
Send Mail
Javascript ``` #### taget 어트리뷰트 : 링크를 클릭했을때 윈도우를 어떻게 오픈할 지를 지정한다. - _self : 링크를 클릭했을 때 연결문서를 현재 윈도웨서 오픈(기본) - _blank : 링크를 클릭했을 때 연결문서를 새로운 윈도우나 탭에서 오픈 ### 오늘의 느낀점 HTML 태그의 역할과 속성에 대해서 많이 까먹었었다. 몇년전에 본것을 막연히 감으로만 예측했다. 이번에 다시 HTML5을 학습하면서 체계적으로 평소 헷갈려 했던 빈태그나 본문 metadata의 의미를 알 수 있어서 좋았다. 특히 header에 있는 metadata들이 어떤 의미들이 있는지 그것이 SEO와 어떤관계가 있는지 알게 되어서 다행이다. 이제 웹을 만들때 그것들과 연관해서 고민을 해봐야겠다.
Written on July 6, 2019
